jQuery 是目前应用非常广泛的开源JavaScript/Ajax框架之一,已经成为微软ASP.NET、Visual Studio和诺基亚Web Run Time等主流开发平台的组成部分。借助jQuery的魔力,数十行JavaScript代码可以被神奇地压缩成区区几行,多少Web开发人员在那一瞬间 深深地迷恋上了这个方便快捷、功能完备的利器。
得益于jQuery便捷强大的dom操作能力,我们可以轻松制作出各种效果不俗的导航菜单,如果还在学习阶段我觉得自己动手写个有点创意的导航效果还是很有成就感,这其中关键的是这样的导航插件扩展性能如何,实现是否如果便利,兼容性如何,甚至菜单背景的图片效果都会影响到导航菜单整体效果。
在jQuery的众多插件中不缺的应该就是导航插件了,下面的这些都很不错。
Pufferfish - labs.dragoninteractive.com

Tab-Navigation

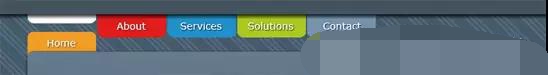
Sliding Navigation - www.kriesi.at
CSS Dock Menu - www.ndesign-studio.com
Flyout Menu - iPod-Style - www.filamentgroup.com
(mb)Menu 2.6 (New!) - pupunzi.wordpress.com
jSlickmenu - www.marcofolio.net
GarageDoor - www.gayadesign.com
MenuFader - css-tricks.com
jdMenu - The Hierarchical Menu - jdsharp.us
Sitemap Styler - cssglobe.com
Smooth Animated Menu - buildinternet.com
jBreadCrumb - www.comparenetworks.com
Horizontal Accordion - designreviver.com
Animated Down Menu - xyberneticos.com